Layout Designer is a visual (WYSIWYG) tool for creating document templates. It is implemented using only Javascript and DOM HTML extensions, so it will work in the MS IE or Mozilla web browser, and no installation of extra components on the user’s computer is required.
When you design a template in Layout Designer, you define how the document should look: the location of components, pictures, fonts, and colors. You also place the data fields on the document. These are containers for real data, defining where the data element should appear.
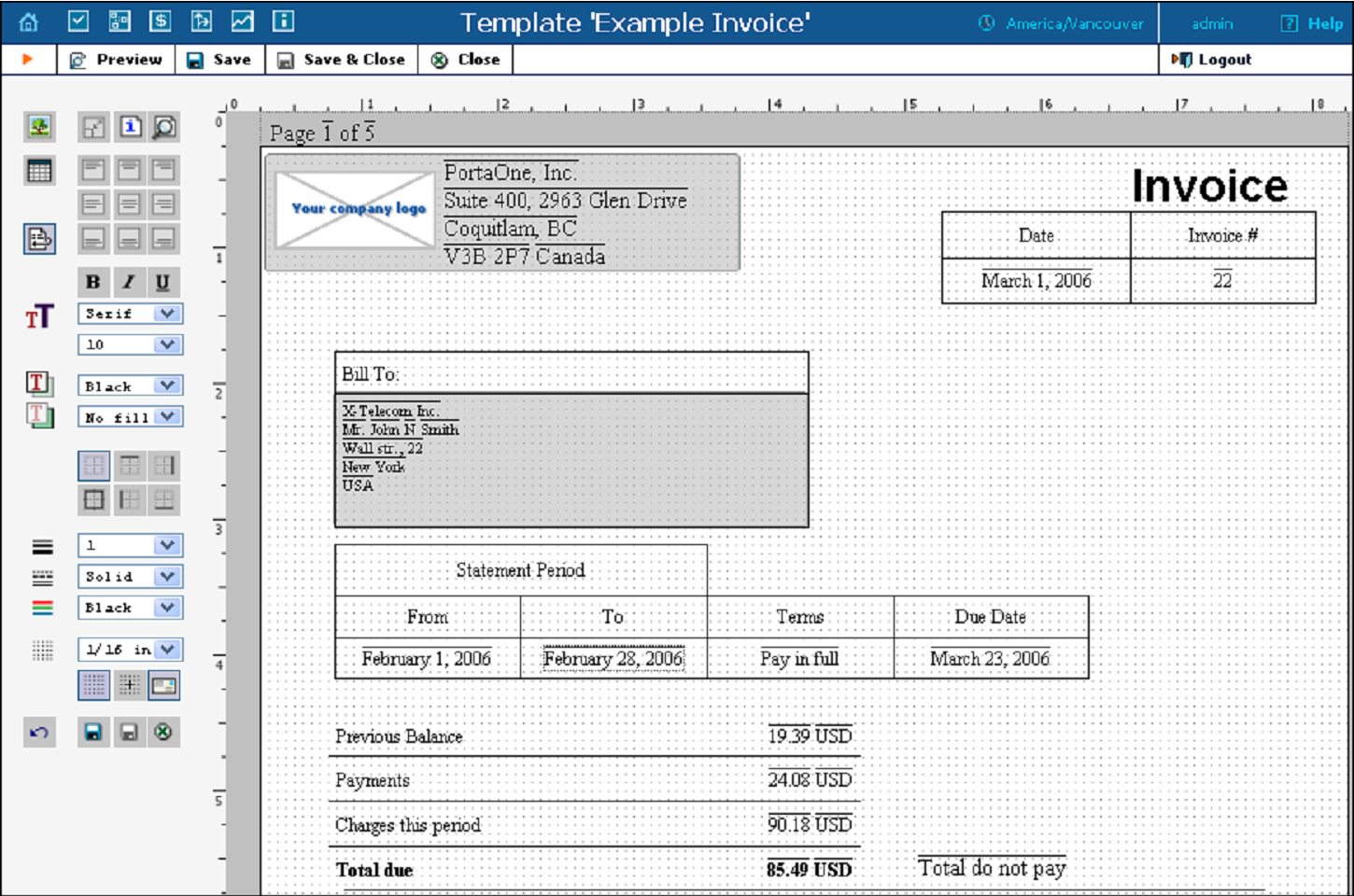
For example, on the invoice template you put an Invoice.number data field in the place where you would like the invoice number to be printed (top-right corner, in the example below). When the actual invoice is generated based on this template, Invoice.number will be replaced by the actual invoice number (e.g., 557). Make sure you insert the data field using the pop-up menu, because if you simply type Invoice.number it will be regarded as a text string, and so will appear on the invoice exactly as you have typed it.
Layout Designer consists of two main parts:
- Toolbar (on the left). It contains buttons and controls for manipulating content in the editor window.
- Worksheet (on the right). It contains the document itself.